Web site hız testi araçları
Volkan İnanç Web sitelerinin ne derece hızlı açıldığını anlayabilmek için internet üzerinde bir çok test bulunmaktadır, bunları sizin için inceledik.1. Web Page Test (webpagetest.org)
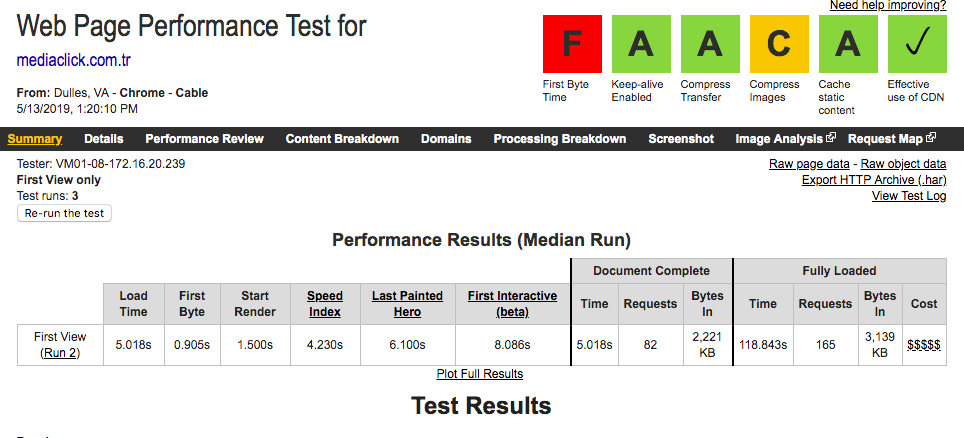
Ücretsiz ve benim raporlarından en çok haz ettiğim servistir. SummaryDetails, Performance Review, Content Breakdown, Domains, Processing Breakdown, Screenshot, Image Analysis, Request Map tablerinde ayrı ayrı bir yığın detay var. Mutalaka incelemelisiniz.

2. Google PageSpeed Insights
Tamamen ücretsiz ve en sık kullanılan hız testi aracı diyebiliriz. https://developers.google.com/speed/pagespeed/insights/?hl=tr adresinde bu aracı bulabilirsiniz. Google PageSpeed Insights son yapılan güncelleme ile, sayfa hızı ve sayfa optimizasyonu arasındaki karışıklığa da büyük oranda son verdi. Zira bundan evvel müşteri tarafından gelen garip ve yanlış istekler oluyordu. Örneğin bir şartname de "sayfa hızı 80 olan..." gibi garip ifadeler olabiliyordu. Aşağıdaki sorulardan birinde (Soru 1) bu karışıklığa değindim.
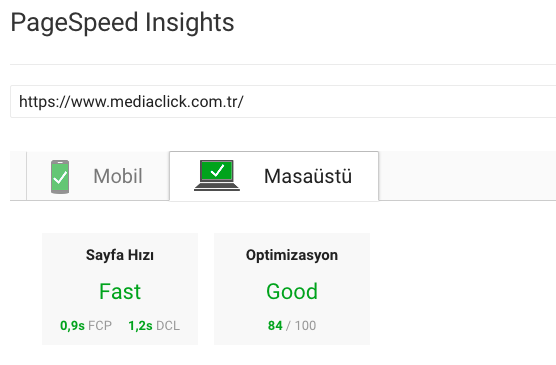
Google PageSpeed Insights'da web siteniz için şu şekilde bir sonuç alırsınız :

Burada dikkat ederseniz 2 TAB var. Bunlar mobil ve masaüstü görünümler için ayrı ayrı optimizasyon sonuçlarını veriyor. Yukarıda yer alan masaüstü sonucu. Bunu yorumlayalım :
Sayfa Hızı : Gerçek sayfa hızı değeri denen şey işte bu, başka birşey değil. Buradaki FBP (First Contentful Paint) yani görsellerin kullanıcı tarafında ilk gösterildiği süre, DCL (DOM Content Loaded) ise, HTML elemanlarının tam olarak yüklendiği süreyi gösterir. Önemli olan bu 2 elemanın ortalaması sonucu yukarıdaki yorumun (FAST, MEDIUM veya SLOW) olarak ne olduğudur. Hız olarak çoğunlukla beklenti 3sn nin altında bir yüklenme süresinin iyi olduğudur. Ancak bu genel geçer bir kural değildir asla ! Aşağıdaki soru cevaplara (Soru 2) bakınız.
Optimizasyon : Bu değer kesinlikle sayfa hızı değildir. Bu sayfa elemanlarının HTML kuralları ve diğer bazı optimizasyon kurallarına göre ne derece optimize olduğu ile ilgili bir yaklaşımdır. Dikkat edin yaklaşım diyorum zira bu konuda birden fazla yaklaşım var. Örneğin GTmetrix de görebileceğiniz üzere, PageSpeed Score ve YSlow Score olarak 2 ayrı önermeye göre optimizasyon değerleri verilmiştir ve bu değerler birbirinden farklıdır. Hatta Google değeri de bunlardan farklıdır. Dolayısı ile bu sayfa optimizasyon değeri ... olsun demek, çok da doğru bir yaklaşım değildir. Bunlar sadece optimizasyon ile ilgili bir fikir verir.
Bu rapor sayfasında aşağı doğru scrool ettiğinizde optimizasyon önerilerini de görebilirsiniz.
Ayrıca web sitenizin mobil halini daha detaylı biçimde test etmek isterseniz https://testmysite.withgoogle.com/intl/tr-tr adresindeki araç ile bu mümkün.
3. GT Metrix
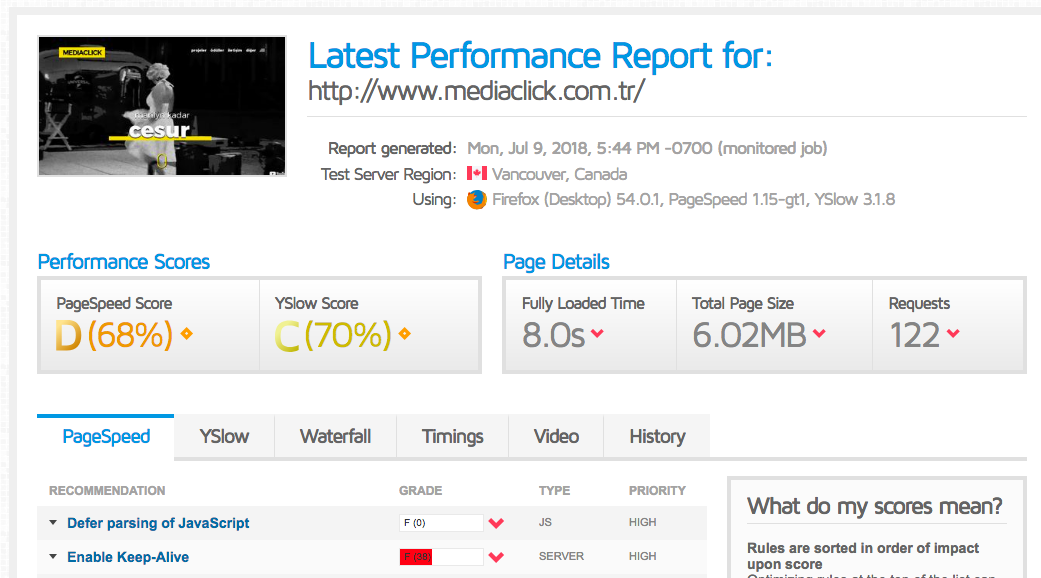
GTMetrix aracını bu adreste görebilirsiniz : https://gtmetrix.com/. Ücretsiz bir araç ve bu araç da sık kullanılan araçlardan bir tanesi. Çok detaylı raporlama ve 2 farklı optimizasyon algortiması kullanıyor. Aşağıdaki ekran görüntüsünden anlaşılacağı gibi bu algoritmaların 2side ana sayfada stream eden (youtube dan) vide için ciddi miktarda puan kırmış. Bu sebeple de puanlar düşük gözüküyor. Halbuki aynı anda Google bu puanları daha yüksek veriyordu...

Burada dikkat çeken bir diğer nokta ise yüklenme süresi ile ilgili yorum. GT Metrix hem stream ile alakalı yüklenme (FBP ve DCL) farklı yorumluyor, hem de test lokasyonu kaynaklı farklılıklar var. Buda test sonucunu ciddi farklılaştırmış.
Not: Gerçek bir test sonucu karşılaştırması için test sunucularının da aynı lokasyonda olması gerekir.
4. Pingdom
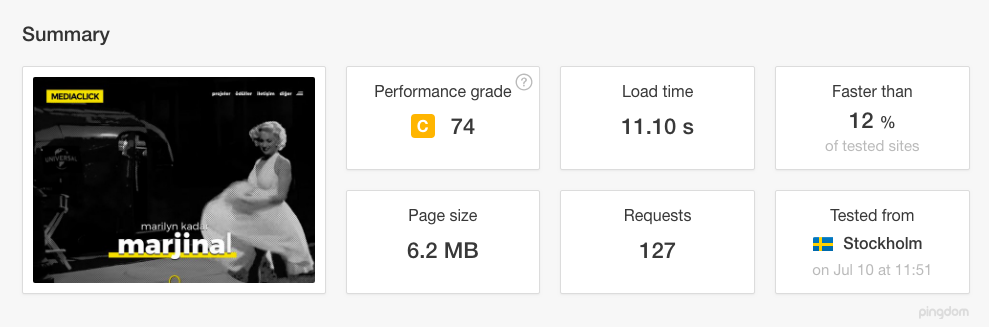
Hız testi için ücretsiz sürümü var. https://tools.pingdom.com/ adresinden kullanabiliyorsunuz bu aracı. Şık görünümü ve anlaşılır raporları ile bir çok kişi bu aracı severek kullanıyor. Ancak yoğun zamanlarda sırada beklemeniz gerekebilir.

Soru 1 : Sayfa hızı ve optimizasyonu ne anlama geliyor ?
Sayfa hızı ve optimizasyon birbirlerini destekleyici unsurlar olsa da bambaşka şeyler. Sayfa hızı değer saniye cinsinden bir sayısal değerdir. Bu değer bir çok etkene bağlı bunlardan birisi testin yapıldığı sunucu, diğeri ise tam olarak yüklenmenin bittiği anın ne olduğuna ait tanımlama ve en sonda o anki sunucu (Hız testine konu olan sitenin yayınlandığı) yük durumu. Bu sebeple yukarıdaki test sonuçlarında aynı site farklı test sonuçları veriyor. Yukarıdaki sonuçlara göre bu site :
Google Page Speed'e göre : 1,2 sn
GTmetrix'e göre : 8 sn
Pingdoma göre : 11 sn
de yüklenmiş.
Not: Aynı testi 5 dk sonra aynı araçla ve aynı lokasyon sunucudan test etseniz bile farklı yüklenme süre sonucu alabilirsiniz. Yukarıdaki örnekte sonuçların birbirinden bu kadar farklı çıkmasının ana nedeni, ana sayfada kullanılan stream video ve videonun tam olarak yüklenme süresine ait karar mekanizmasıdır. Ancak bu tip istisnai durumları saymazsak, her seferinde sonuçlar farklı çıksa da, bu derece fark oluşmayacaktır.
Gelelim optimizasyonun ne olduğuna, optimizasyon sitedeki elemanların ne derece uygun olduğuna dair bir ölçüdür ve hızdan farklıdır. Bir örnek vermek gerekirse : Sitenizin slider alanında fotoğraflar kullandınız ve boyutu ne derece optimize ederseniz edin 1 MB oldu. Bunun gibi 5 fotoğrafın yapacağı boyut 5 MB tır. Bu durumda sitedeki fotoğraflar 5 MB den daha aşağı düşürülemeyeceğinden optimizedir ancak boyut bir site için yüksek (görece) olduğundan site hızlı değildir. Yani optimize ama yavaş olabilir... Tersi de geçerli olabilir. Bu sebeple de bu iki kavram birbirinden farklı kavramlardır.
Ancak çoğu durumda bu optimizasyonlar, hıza da olumlu etki eder.
Soru 2 : Sayfa yüklenme süresi ne olmalıdır ?
Bu soruya verilecek net bir cevap olmamakla beraber, 2-3 saniyenin altında bir yüklenme süresi hedeflenmeli diyebiliriz. En azından genel anlamda siteler için bu doğrudur diyebiliriz. Neden kesin konuşamıyoruz ? Çünkü yapılan işin şekline ve sektöre göre değişkenlik gösterir bu iş. Eğer yapacağınız iş de, bir uygulama çalışacak ve bu işiniz için krititk ise, 4-5 MB bir dosya boyutunun yüklenmesini beklemek gerekebilir. Bu tip bir işin 2-3 saniyede yüklenmeyeceği açıktır. Şimdi yüklenme süresi uzun bu iş yanlış olmuş diyemeyiz.
Soru 3 : Neden her sitede farklı optimizasyon sonucu çıkıyor ? Hangisini dikkate almalıyız ?
Her test sitesi, kendi optimizasyon puan algoritmasına sahiptir. Bunların her birisi optimizasyon için gerekli düzeltmeleri tavsiye eder ve bunları arar. Ancak bu başlıklara verdiği puanlar farklıdır. Buna bağlı olarak da, optimizasyon puanları farklılık gösterir.
Ayrıca şu yzaımızıda inceleyebilirsiniz :